When designing a website, there are a number of different styles you can adopt to get the message of a brand across effectively to customers, users or readers. The important thing to consider is to pick a style that matches the brand you are designing for. Also, there’s no reason why you need to stick to one particular style. Multiple different styles can merge together perfectly fine as you’ll spot in some of the examples below.
Here is a look at ten of the most creative styles in use in web design today with examples of some of the best websites that utilize them.
1.
Responsive Interface Design
Including famous JavaScript libraries such as MooTools and jQuery, it has become much easier to animate these features and even more. Most modern-day browsers support this code and even gracefully degrade when the scripts aren’t available. Ultimately you want to make the user feel comfortable when interacting with anywhere in the design.
2. Touchscreen Mobile Devices
In the past couple of years it has become evident that
smartphones are gaining support among even non-tech enthusiasts. But only since
2011 have we seen an explosion of mobile sites and mobile-specific templates.
3. HTML5 & CSS3 Standards
Both of these new design archetypes have accumulated an ever-growing following throughout 2011. Semantic web designers have been waiting years to churn out CSS-only designs rendering rounded corners and drop shadows. Additionally the W3C has made a lot of headway in garnering support from the most popular browsers.
3. Image gallery slideshow
With the subsequent popularity of jQuery I have spotted more
and more image slideshows being dropped into web layouts. Galleries
are perfect for demonstrating a quick glimpse of inner-page content. This could
be a set of portfolio entries, photographs, blog posts with featured images, demo screenshots, etc.
3. Modal pop up boxes
Many of the open-source image gallery scripts use a type of lightbox effect where the background fades darker than the popup box. I really enjoy this feature whenever I see it, although it has yet to be adopted by many. And although modal boxes are sexy and sleek, they can also be very difficult to code and get working properly.
4. Social Media Sharing Buttons
As social media grows, sharing buttons have become a
necessity for websites. Make sharing easy for users by providing social media
button options. Do not limit these buttons to just Facebook and Twitter, pick
the top 4 or 5 that work best for your client’s business (ask your client if
you must). From Pinterest to GooglePlus, make sure not to miss out on relevant
networks. Social bookmarking buttons for blog posts also help to allow posts to
go viral.
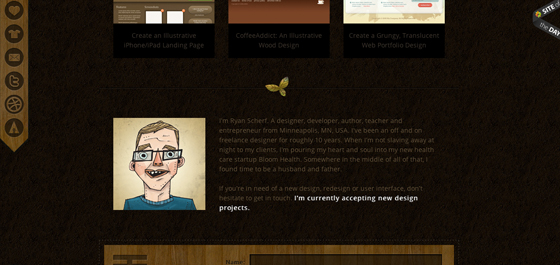
5. Big
Footer
Footers are becoming bigger and more prominent. Web
designers are now adding eye-catching images, increased content, more links and
business/personal information in these.
6. Solid Blocking
This trend has been around for a while, and it basically introduces a brick-like design grid which features blocks of solid color coupled with blocks carrying photos or text.
7. Photo backgrounds
Pioneered by fashion brands and photographers, this design approach is now being used in virtually all industries with great degree of success. Clients love it because it looks good – users love it because it feels good.
8. Fixed Position Navigation
We have all run into this technique at some point, mostly on personal websites or individual blogs. I have seen a large drop in this trend during 2010-2011, but a resurgence has been appearing over the last few months.If your website doesn’t have a lot of main navigation then you only need to provide a few small links. So why not keep these visible to each user at all times? This can dramatically improve website performance and even blend into the overall page layout with ease. The concept idea is to keep the navbar and internal links/logo locked in place as your visitors scroll through the content.
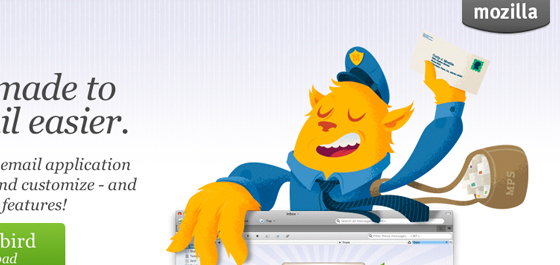
9. Big Vector Art
The goofy oversized mascots you can spot throughout websites have begun to claim a brand of their own. Just a few years ago you could not find very much illustration work tied into web branding. But the quality of individual designer’s talent has improved greatly. And I can think of no better marketing brand than a lovable vector-based creature.
10. Custom Fonts
There are some online font libraries like Typekit which provide free fonts for web designers in order to use variety of fonts in their web design. Moreover, by using JavaScript, web designers can also make awe-inspiring custom fonts in CSS styles. This trend has been very popular with WordPress designers last year and it is expected that it will attain more popularity in blog designing during 2012 also.
11. Ribbons and Banner Graphics
This is one design element which I had begun noticing a lot more in 2011. Designers began to write simplified tutorials for creating page ribbons, banners, bookmarks, or other types of display badges. Because of the massive emergence of free information more designers have begun jumping into the trends, too.
12. Focus on Simplicity
Ultimately the goal of any website is to get your visitors from point A to B as quickly as possible. Simple, intuitive interfaces are the way of our future. In just the past 5 years I have noticed most of the popular design trends stemming from minimalism. This idea is not ill-founded, as the lesser number of page elements to distract visitors will naturally keep them focused on their goal(s).
Conclusion
These design trends are just some of the few to keep up with as we move forwards into 2012. The year is unpredictable and nobody can say for sure what to expect. I think the facts are obvious that your average web designer has been learning much quicker in recent years than ever before in history. As such we could only expect plenty of innovation and new semantics ushering us into a golden age of technology and massive Internet awareness.http://www.webtelindia.com/webdesigning.html














Nice post, thanks for sharing. Your search for best SEO is now over. Attrait Solutions offers best seo services in mumbai.
ReplyDeleteWonderful blog & good post.Its really helpful for me, awaiting for more new post. Keep Blogging!Web Design Companies | Website Designing Company
ReplyDeleteI really like how your class timings of your blog. I enjoyed reading your blog and it is both instructional and interesting.Website Design Company | Web Designers Bangalore
ReplyDeleteWith the increasing complexity of website development that enables simplistic viewing for users, responsive design might be the optimal design type for your business's website.
ReplyDelete